Building GraphQL API in .NET Core + HotChocolate + MongoDB + Docker [Part 2]
If it is your first time here, this is the second part of this article. So, I advise you to read the first part before we start. In this session, as I promised, we’ll cover Mutation and Subscription.

What are GraphQL Mutation and Subscription?
Basically, mutations are used to change data in your server, such as the Insert, Update and Delete operations. Subscriptions are used to send data to its clients when a certain event occurs on the server-side.
Refactoring the first part
To avoid repetitive code, I did a little refactoring in our repository and changed it to generic.
1. Core.Entities
2. Core.Repositories
3. Infrastructure.Data
4. Infrastructure.Repositories
Great job! Now we have refactored our repository!
Mutations
Add a new folder in GraphQL.API project called Mutations and add a new class called ProductMutation, this class will have 2 methods.
- CreateProductAsync
- RemoveProductAsync
Here we have 2 different approaches:
- Create a single class to handle all mutations of different models.
- Split into different classes, where each class has the responsibility to handle with only one model.
What is the difference between 1 or 2?
Basically, in the first option, we can name the class as Mutation instead of ProductMutation. In the second option, we use the ExtendObjectType attribute so GraphQL understands that this class is a mutation. We will go with option 2!
In the Startup class is where the magic happens.
Note that I split the queries into two different classes.
Great, let’s see how it works in practice!
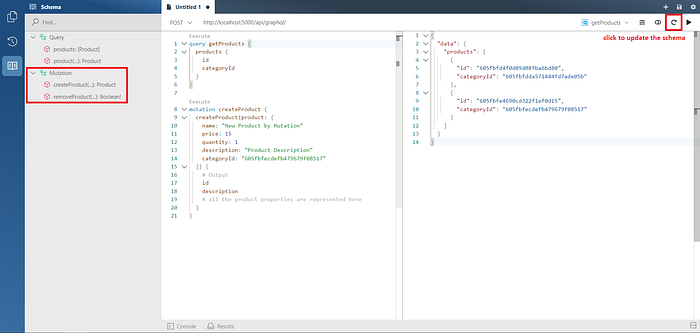
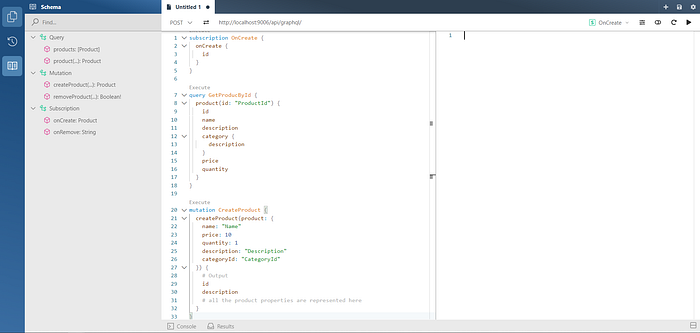
- Run the query to get the CategoryId from the product list.
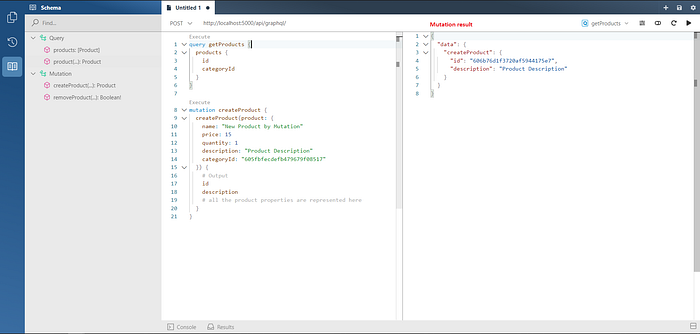
- Run the mutation to create a new product.


Subscriptions
Add a new folder in GraphQL.API project called Subscriptions and also add a new class called ProductSubscriptions, this class will have 2 methods.
- OnCreateAsync
- OnRemoveAsync
This is a simple example, an event is dispatched when a product is created or removed. A new product is returned on OnCreateAsync, and a productId is sent on OnRemoveAsync.
Now we need to update the mutations so that the events can be triggered.
// topic = OnCreateAsync / OnRemoveAsync
// message = product: Product / productId: stringOkay, now we have created the subscriptions, however, we also need to register them in the Startup class.
By default, subscriptions work over WebSocket, so we need to configure our pipeline to use them.
Well done! Now we have everything set up! Let’s take it step-by-step.
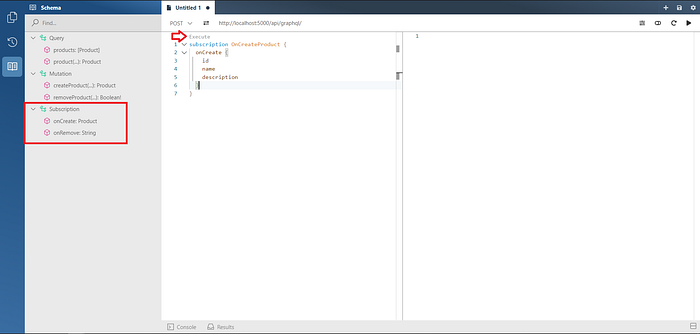
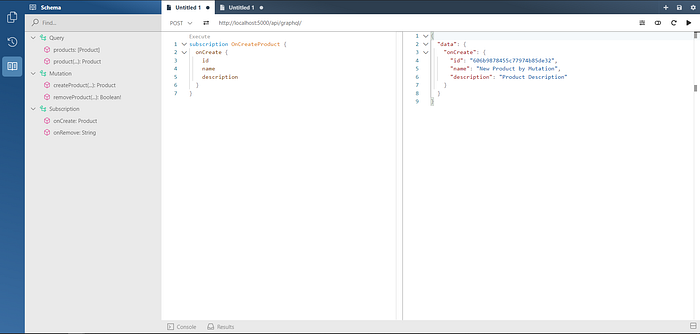
- In the first tab on Banana Cake Pop, run the subscription, nothing will happen at this point.
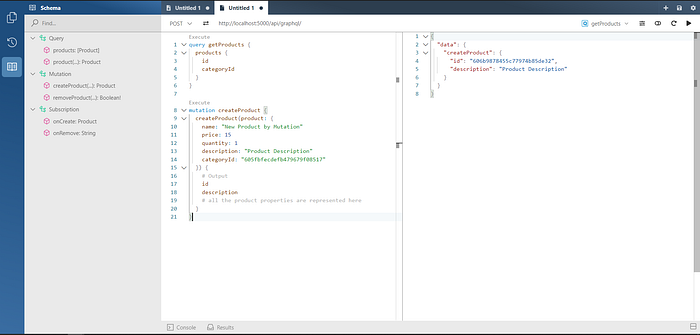
- Open a new tab and run the mutation.
- Return to the first tab and see that the event has been triggered.



If you had the same result, congratulations!
Updating our image on Docker
- Stop and remove the old container
- docker-compose build
- docker-compose up
docker ps -a
docker stop <CONTAINERID>
docker rm <CONTAINERID>docker-compose build
docker-compose -f docker-componse.yml -f docker-compose.override.yml up -d
- container endpoint: https://localhost:9006/api/graphql

Thank you for reading it! I really hope you have enjoyed it.
See you in the next article.
Bye.
