Building GraphQL API in .NET Core + HotChocolate + MongoDB + Docker [Part 1]
In this article, I will demonstrate how to build a GraphQL Web API in .NET Core using the HotChocolate library, MongoDB, and run it in a Docker container. In this first part, we’ll take a look at queries, types, and resolvers. In the next sessions, I will explain how Mutation and Subscription works.

GraphQL Introduction
GraphQL is a query language for APIs and a runtime for fulfilling those queries with your existing data. GraphQL provides a complete and understandable description of the data in your API, gives clients the power to ask for exactly what they need and nothing more, makes it easier to evolve APIs over time, and enables powerful developer tools. See more details here.
Requirements
- Visual Studio 2019
- Docker
- .NET Core knowledge
Installing and running MongoDB on Docker
docker pull mongo
docker run -d -p 27017:27017 --name mongodb mongoMongoDB basic commands
docker exec -it <CONTAINERID> bash
mongo# show databates & create new one
show dbs
use catalogdb# insert new product
db.Products.save({description: "product description", quantity: 5, price: 15.00})# result
writResult({"nInserted": 1})

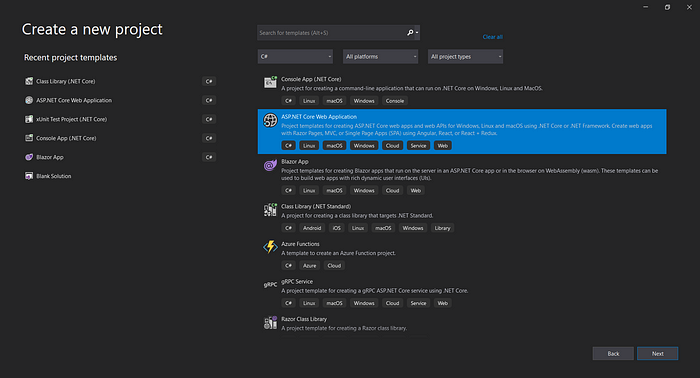
Creating a Web API Project

Projects/folders structure

After creating the Web API project, add 2 more Class Library projects (Core and Infrastructure) to manage the repository.
GraphQL.Core
This project needs to install the MongoDB.Bson package, you can find the reference here.
GraphQL.Infrastructure
Everything is fine so far? This project needs to install the MongoDB.Driver package, the reference can be found here.
MongoDbConfigurationis set in theGraphQL.APIproject underappsettings.jsonCatalogContextSeedis executed only once, because theCatalogContextis registered as aSingletoninStartup.cs
At this point, we’ve already set up the Core and Infrastructure projects, so, keep calm and let’s move on to the last part of this first post. 😆
GraphQL.API
This is the part where the magic happens! This project needs to install the HotChocolate and HotChocolate.AspNetCore packages. You can find the references here and here.
Main files and folders
- Configurations
- Types
- Resolvers
- Queries
- Startup.cs
1. appsettings.json
App and MongoDB configurations.
2. ProductType.cs
Note that we don’t put Category model in the Product model, but, by using ObjectType and overriding the Configure method, it is possible to create a relationship between them. Fantastic, isn't it?
3. CategoryResolver.cs
Used to fetch the Category information by CategoryId from Product (parent).
4. Query.cs
Displays the queries to be consumed.
5. Startup.cs
Register all the dependencies we created and set up the GraphQL to be used as API.
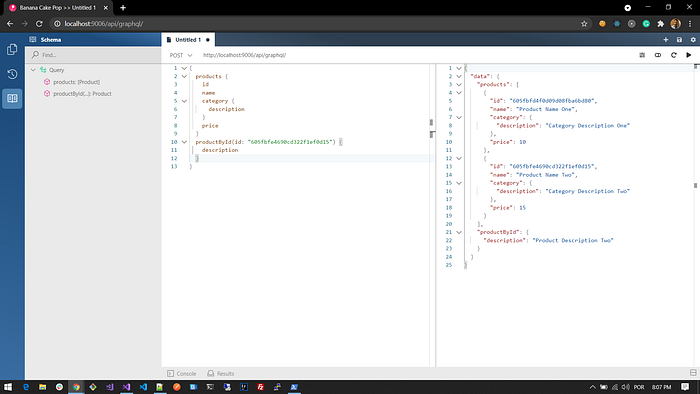
Done! We have our GraphQL API. Let’s now run the GraphQL.API project and the GraphQL IDE should appear as follows. (Banana Cake Pop)

In the first pane are the available queries, in the middle is where we will create our queries and in the last pane is the result of the queries.
Note that we are calling 2 endpoints at the same request
Dockerizing
1. Dockerfile
2. docker-compose.yml
3. docker-compose.override.yml
4. Running
docker-compose -f docker-componse.yml -f docker-compose.override.yml up -d
Launch the browser and then?
http://localhost:9006/api/graphql
References
Hope you enjoyed this first post, and see you later for Part II.
Thanks a lot for reading.
